配色について-1
はじめに
広告やWEBサイトなどを製作するうえで、配色によってデザインの印象が変わってきます。たとえ同じデザインでも、明るくにぎやかな印象もあれば、逆に落ち着いた印象を与えることもあります。色はデザイン要素としても人の心を動かす情報が大きく、下記で紹介する色の仕組みを理解することは、WEBサイトを製作するために非常に重要なものとなります。
マンセル表色系
アメリカの画家アルバート・マンセルが、連続する色を目に見える変化として体系的に表現したルールです。
【参考サイト:Wikipedia】
このマンセル表色系では「色の三属性」として色相・明度・彩度の3つの属性が用いられます。
- 色相:赤、黄、緑、青、柴といった色の様相の表した色味のことをいいます。
- 明度:色の明暗のことをいいます。
- 彩度:色の鮮やかさのことをいいます。
色相
上記のマンセル表色系(5色)に中間色を追加した色を円環に並べたものを「色相環」といいます。また、色相環の正反対側に位置する色は「補色」といい、お互いの色を引き立てあう性質があります。
明度
色味のない黒・灰・白の色を「無彩色」、色味を持つものを「有彩色」といいます。色の三原色の中で一番視認性に直結しているものが明度です。自分が制作したものが、見やすいデザインであるか判断する際には、デザインをグレースケール化や、カンプをモノクロコピーしてみることで、色の三原色が明度だけになり、人の目にわかりやすく差が生じます。
彩度
色のない無彩色を0として、色の鮮やかさの度合いにより数字が大きくなっていきます。マンセル表色系の彩度は、色相と明度によって最大値が異なりますが、どの色も彩度が高い色は派手な印象となり、彩度の低い色は、地味な印象の色となる傾向があります。
物理補色
上記で説明した補色は物理補色といいます。マンセル色相環の反対に位置する色のことで、お互いの色を引き立て合う性質があります。また、補色同士の色を混ぜ合わせると無彩色になる性質があります。
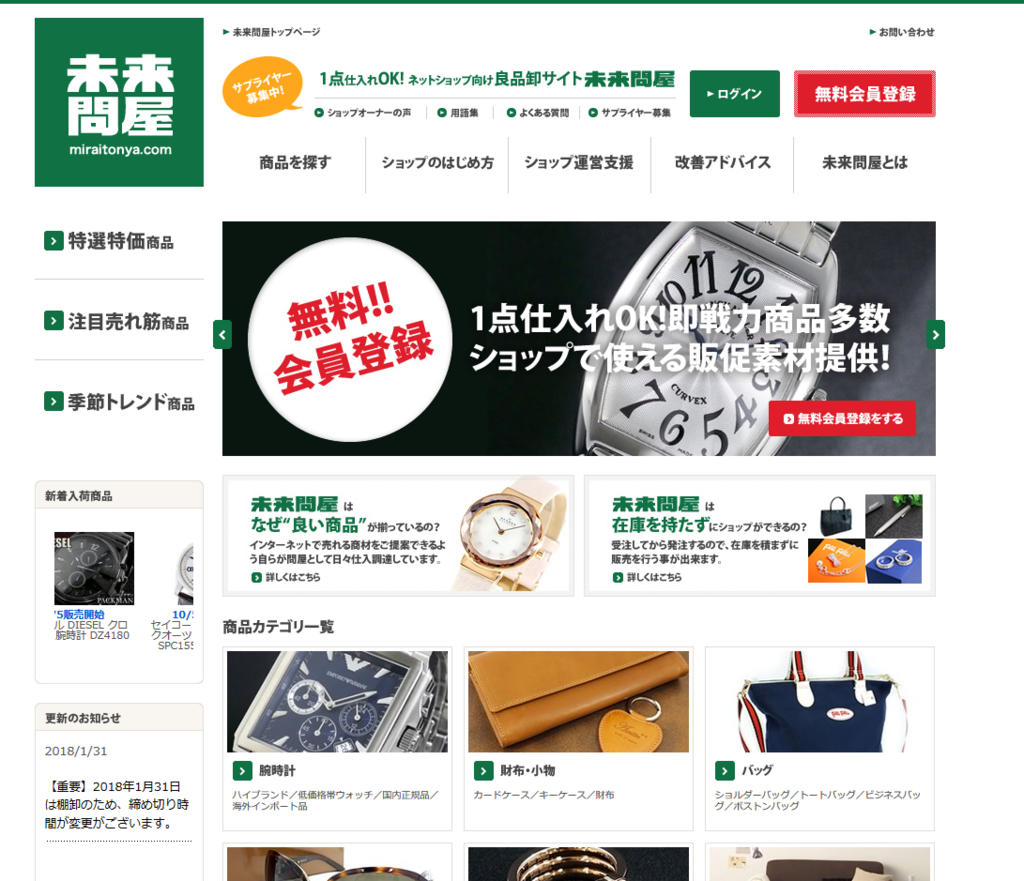
下記のサイトは物理補色を利用したサイトの例です。このサイトでは「無料会員登録」ボタンに、アクセントカラーのレッド系の色を使用しています。
サイト全体の調和を崩さないように補色を上手に使っています。

サイトURL:http://miraitonya.com/
類似色
色相環で指定したい色から近い色を「類似色」といいます。類似色の特徴は色の調和がとりやすいというメリットがあります。色の調和といのは、配色に色の衝突が起こらないように組み合わせることです。類似色の調和は、自然界によく見られる色の組み合わせであり、「色相の自然連鎖」といいます。
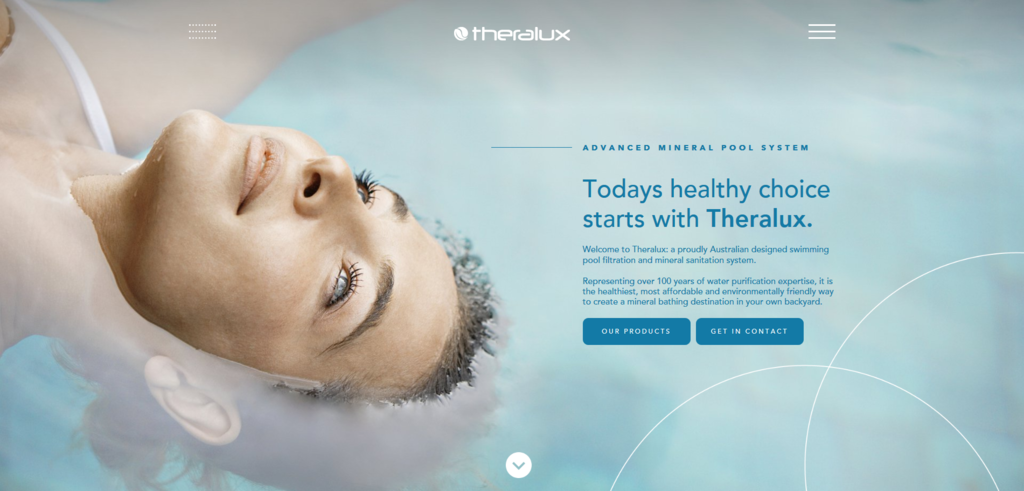
類似色を取り入れたサイトは下記が参考になると思います。水やプールを連想させる青色と水色を使用しています。二つの色は色相が近いため、配色しても色の印象を変えずにサイトのイメージをユーザーに伝えることができます。

参考サイトURL:https://www.theralux.com.au/
最後に
私自身も、デザインを専門的に学習してきたわけではないので、今回の内容は、今後のサイト制作でとても参考になるものだと思います。ユーザーに「文字が見づらい」「眼がチカチカする」などのストレスを与えないように配色しなくてはなりません。今回紹介した内容を踏まえ、サイト訪問者が得たい情報を瞬時に取得、またはサイト内での商品購入など、目的達成をしやすいサイト設計を意識していきたいと思います。
【参考書籍】

いちばんよくわかるWebデザインの基本きちんと入門 レイアウト/配色/写真/タイポグラフィ/最新テクニック (Design&IDEA)
- 作者: 伊藤庄平,益子貴寛,久保知己,宮田優希,伊藤由暁
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2017/02/25
- メディア: 単行本
- この商品を含むブログを見る