WEBデザインの基本
WEBグラフィック作成の注意点
①webセーフカラーを使用する
作業中に使用しているカラーは必ずしも他ユーザーのブラウザで同
▼予防措置としての対策
・常にRGBカラーモードで作業を行なう
・WEBセーフカラーを使用する
②画質とファイルサイズのバランスをとる
ファイルサイズが小さいほどWEBサーバーでの画像の保存と転送を効率よく行なうことができ、ユーザー側でも画像を短時間でダウンロードができる。
レイアウトの4つの原則
①近接の原則
・近接とは関連する項目をグループ化させることをいいます。
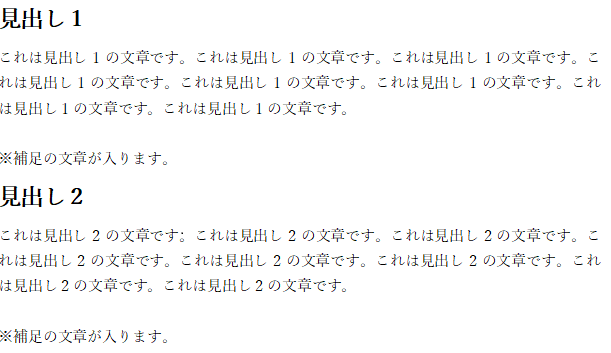
下記画像「例1」では見出し、本文のテキスト、テキストに対する補足の説明文が配置されています。見出しのフォントサイズは大きく設定されていて、見出しと文章は、内容によっては紐づけて読み取ることはできると思いますが、※の補足がどちらの補足なのかがわかりにくいです。
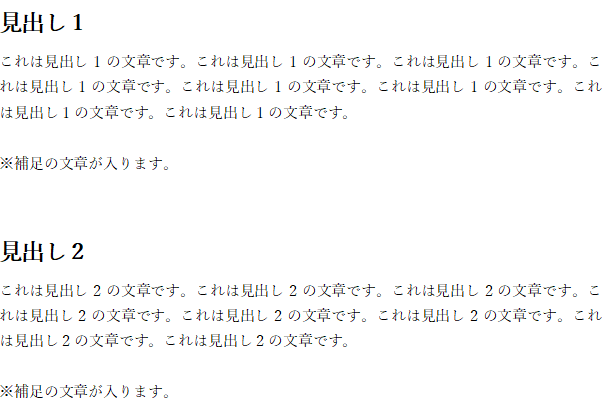
「例2」では見出し1と見出し2の間隔をとりました。
こうすることで、上下二つのまとまりに見えるようになりました。
このように、位置関係を明確にするだけで、視覚的にも知覚的ににも認識しやすいレイアウトを作ることができます。
「例1」

「例2」

②整列の原則
整列とはページ上のものを意図的に配置することをいいます。
整列の目的は要素の「統一化」にあります。要素になにかしらのルールを決めることで、見やすいレイアウトになります。
例えば名刺のデザインを例に挙げてみます。かなり極端になりますが、企業名 (肩書)、名前、連絡先等の要素が上下左右自由に配置されていては、とても見ずらくなり、瞬時にどこの誰なのか頭に入りずらくなります。
これを企業名 (肩書)と名前をひとまとまりにし、連絡先は下部に離して配置することで、要素にまとまりができます。さらに要素を左揃えにすることで、見えない基準線があるように感じます。そのうえで左端に赤線を入れたり、文字の強弱をつけることで、より要素の「統一感」が生まれます。
③反復の原則
反復とはデザイン上の何らかの特徴を、デザイン全体を通して「繰り返す」ことをいいます。
上記②「近接の原則」例2の見出しや本文も、反復の原則に沿っていることになります。また、ヘッダーのアイコンやヘッダーナビゲーション、 同じ種類のボタン、同じ種類のアイコン等も同様です。
サイト全体のデザインに統一感を出すだけでなく、ユーザーがそのサイトに慣れることを促進させる効果もあります。
④対比の原則 (コントラスト)
対比(コントラスト)とは、近くにある要素がお互いに異なっているように見えることを指します。 上記②「整列の原則」は全体の統一化をさせていましたが、そこに対比を取り入れることで、 特定の要素を目立たせる効果があります。
▼対比を取り入れる際のポイント
・背景色や文字色を変更させる (色相、明度、彩度をうまく活用する)
・文字の大きさを変える
「例1」:見出しのテキストのサイズを大きくしています。

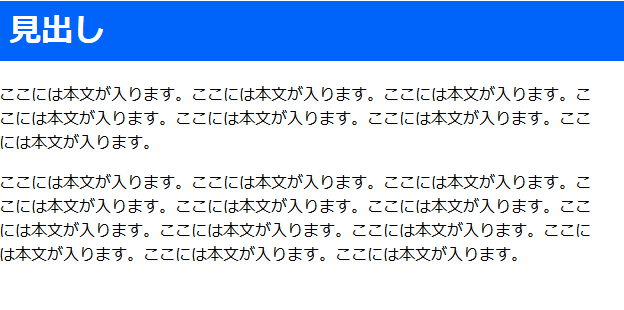
「例2」:上記「例1」に対し、さらに見出しの背景色をつけています。こちらのほうがメリハリがでます。

今回紹介した原則は、当たり前だと思う方も多いと思います。
けれども、WEB制作の経験が浅い方にとっては、日ごろから意識していないとなかなか業務の中で取り入れることができないと思います。
常にサイト全体のバランスや、統一感は大切にしたいですが、「対比の原則」を有効に活用し、見やすく使いやすいサイト制作を心がけていきたいです。